はじめに
前回まででTodoアプリとしていい感じになったような気がします。
ですが、それで満足するような私ではありません。
今回は見た目を少々整えていきたいと思います。今まで影の薄かったstyleセクションが活躍します。
タスクの文字を見やすくする
現状の確認
とりあえずこの地味さ、どう思います?

タスクが完了しても、スッと取り消し線が入るだけで、とても地味です。これを調整していきます。
このあたりの調整はstyleセクションで行います。現状を見てみましょう。
<style>
.complete {
text-decoration: line-through;
}
.incomplete {
}
</style>ここでの修正は、
- 文字を大きくする
- 色をわかりやすくする
の2点です。CSSで書いていくので、こんがらがらないように注意しましょう。前回まではJavascriptメインでした。
えっ?こんがらがらない?
そうですか……
文字を大きくする
文字の大きさはfont-sizeで指定します。ピクセル指定など、指定する方法(単位)はいくつかの種類がありますが、今回はフォントサイズを指定するキーワードを使います。
少し大きめにx-largeです。
キーワードはx-large以外に小さい順に、xx-small、x-small、small、medium、large、xx-largeがあります。x-largeは大きい方から2番めになります。
数値で細かく指定するよりも、パッと見でわかる(英)単語のほうが使い分けしやすいと思います。
大きさを相対的に指定したいときはこれらのキーワードを使うことができません。
<style>
.complete {
font-size: x-large;
text-decoration: line-through;
}
.incomplete {
font-size: x-large;
}
</style>色を分かりやすくする
見た目といえば、色も変えないといけません。タスク完了したのに完了前と同じ色だと、とても判別がし辛いです。
シンプルに濃い薄いでコントラストを付けてみます。
色はcolorで指定します。RGB16進数……
完了前は黒くはっきり、完了したら控えめにしてみました。
<style>
.complete {
font-family: sans-serif;
font-size: x-large;
color: #c0c0c0;
text-decoration: line-through;
}
.incomplete {
font-family: sans-serif;
font-size: x-large;
color: #000000;
}
</style>あ。ついでにフォントも変えておきました。
アルファベットとひらがな漢字で見た目の「温度差」が無いようにしました。
調整した結果を確認する
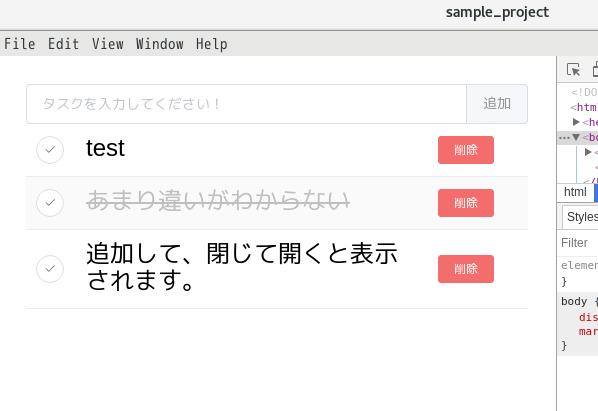
これらの調整をした結果がこちらです。

見やすくなりました。
チェックマークを分かりやすくする
現状の確認
さて、お次はチェックマークです。
タスクの文字に取り消し線がつくのと、先ほどの調整で見やすくなったので、それはそれで良いのですが、チェックマークも少々見栄えにこだわってみます。
現状はマークをクリックしても見た目の変化はありません。このままでは目立たないので、もう一回押してしまうかもしれません。同じボタンを2回以上押しても何も起こらないので問題はないですが。
チェックしたら色を付ける
明らかに「もうクリックして完了済になってますよ」ということを示すために、色を変えてみましょう。
ここで勉強のため、あえてさっきと書き方を変えてみました。タスクの文字の方は完了済みと未完了の2種類をstyleセクションに用意しましたが、チェックマークに対しては完了済みの1種類です。
<style>
.complete {
font-family: sans-serif;
font-size: x-large;
color: #c0c0c0;
text-decoration: line-through;
}
.incomplete {
font-family: sans-serif;
font-size: x-large;
color: #000000;
}
.complete_button {
background-color: #4169e1;
color: #ffffff;
border-style: none;
}
</style>マークをクリックして完了済みになると、
- マークの背景色を変える
- マークの文字(チェック)の色を変える(そのままでは背景色にまぎれて見えなくなってしまう)
- ボーダーライン(外円)を無しにする
となります。
そしてこの見た目を反映させます。templateセクションにて、リストのチェックマーク列を修正します。
<el-table-column label="button" width="50">
<template slot-scope="record">
<el-button size="mini" icon="el-icon-check" circle @click="completeTask(record.row._id)" v-bind:class="{ 'complete_button';: record.row.isComplete }">
</el-button>
</template>
</el-table-column>ここでの鍵はv-bind:class="{ 'complete_button': record.row.isComplete }"です。isCompleteフィールドの値がtrueのときにcomplete_buttonのスタイルを適用します。
細かいところですが、タスク文字の修飾の方は三項演算子を使っています。チェックマークの方は三項演算子を使わない方法でやってみました。
結果の確認
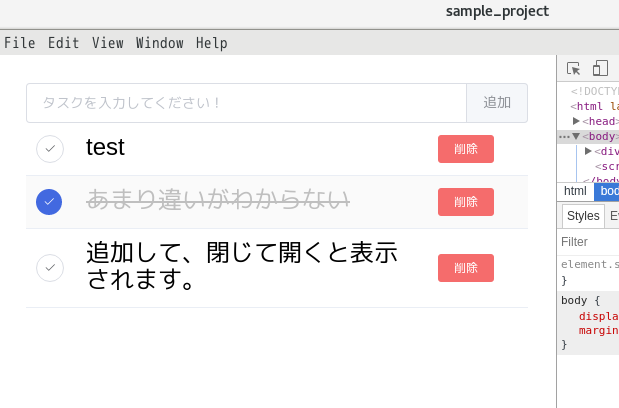
実行してみると、こんな感じ。

元の状態と比べてみると、チョット使ってみたくなるような若干の魅力が出ました。
今日はここまで
どうでしたでしょうか。こういうデザイン的なことは個人の好みや主義主張が絡んでくるので、もろもろの兼ね合いを見ながら決めていくのがよいと思います。
次回は確認ダイアログを作っていきたいと思います。
そろそろ佳境に差し掛かってきました。


