はじめに
今日も元気にタスクの削除を仕込んでいきます。
ところで、Electronプロジェクトを最初に作ったときにeslintを使うかどうか聞かれたので、ソースの整形や読みやすさを極めてみようと思い導入しました。
意外と細かく注意されて少々閉口しています。「スペースの数が6つのはずなのに8つある」と言われてビルドできないとか、多少は大目に見てほしいものです。
その代わり、見た目がスッキリと揃います。ソースが長くなってくると、とかく読みにくくなってくるので、これは大きなメリットと言えるでしょう。
タスク削除ボタンを作る
まずは、タスクを削除するボタンを作っていきます。今回は、タスクリストの各行にボタンを追加します。
templateセクションのテーブルに列を追加します。
<el-table-column label="button" width="100">
<template slot-scope="record">
<el-button size="mini" type="danger" @click="deleteTask(record.row._id)">
削除
</el-button>
</template>
</el-table-column>前回のタスク完了チェックマークの列に倣います。
構文としてはほぼ同じ。
クリックされたときに呼び出すメソッドdeleteTaskは後で実装するとして、引数にタスクの_idフィールドの値を渡しています。
type="danger"というのを指定することで、「危険なボタンですよ〜」というのを伝えるデザインになります。
押すと危険な処理といえば、例えば今回のようなデータを削除してしまうもののような不可逆的な処理です。ユーザにこういった内容を伝えるには、赤いボタンにしてみたり、太い赤字にしたりといった注意を促すデザインにすると思います。でも、こういうデザインを手作業でちまちまと入れていると、入れ忘れや外し忘れなど、ヒューマンエラーの温床になります。
今回デザイン周りで使っているelement-uiはこのようなミスを減らすべく、統一的なデザインを作ってくれています。もしかするとこういう意図ではないかもしれませんが、私はそう解釈しています。
type="danger"もその1つで、この指定をすることで、赤地に白文字のボタンが生成されます。他にtype="warning"(橙地に白文字)やtype="success"(緑地に白文字)などがあります。デザインフレームワーク内でdangerやwarningなど、直感的な単語で指定できるのはわかりやすいですね。
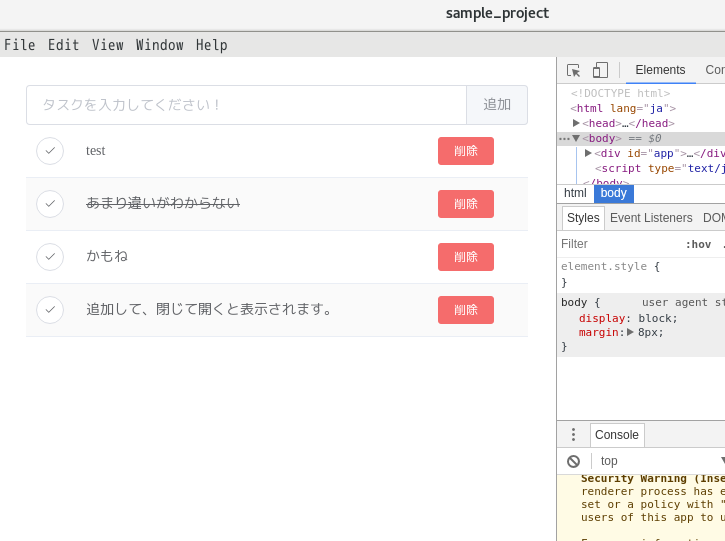
話を戻して、実行してみると、列が増えて削除ボタンが並んでいるのがわかります。

データベースから削除する
お次はデータベースから該当するタスクを削除する処理を書いていきます。
タスクの追加、更新という流れからの削除なので、構造的な造りはあらかた想像がつくと思います。
deleteTask (targetTask) {
this.$db.remove({_id: targetTask}, {}, (error, numOfDocs) => {
if (error !== null) {
}
this.fetchTask()
})
},削除はremoveメソッドを使用します。引数は2つです。
removeメソッド引数1つ目
1つ目の引数には、削除対象の検索条件を設定します。今回は_idフィールドがtargetTask、つまり削除ボタンをクリックした行にあるタスクの_idフィールドの値を指定しています。
removeメソッド引数2つ目
2つ目の引数は{}になっています。
removeメソッドはupdateメソッドと同じく、1つ目の検索条件で抽出されたデータのうち1件のみを処理します。複数のデータが抽出されるような条件のときに全てを削除する場合は、この2つ目の引数にmulti: trueを指定します。
今回は処理対象が1つであることが明らかなので、特段の指定は不要であり、{}としています。
コールバック
コールバックはお決まりのエラー情報と処理件数です。
エラー情報はエラーがなければnullが返ってきます。
上で示したソースではnullでないときに何もしないことにしていますが、実際はエラーのハンドリングは必要かと思います。
エラーなく削除処理が済んだら、データベースから情報を再度取り出してタスクリストの更新を行っています。
動かしてみる
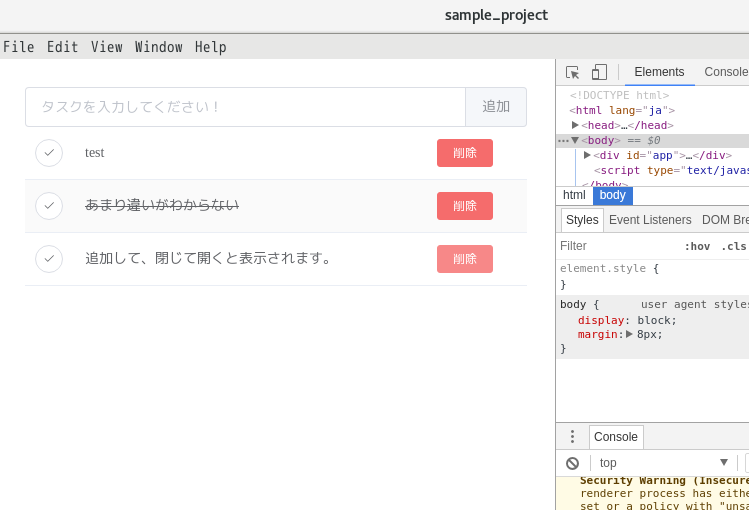
ワクワクしますね。3つ目のタスクを消してみます。

もちろんデータベースからも削除されているので、アプリを開き直しても削除したタスクは表示されなくなります。
今日はここまで
ここまでTodoリストとして最低限必要なことができるようになりました。
しかしここで終えては芸がないですよね。
削除ボタンを押したからと言って無言で一発削除するとか、タスクの連続入力でいちいちカーソルをテキストボックスに持っていかないといけないとか、不親切の極みです。
というわけで、次回は使う人に親切になるようにアプリに育てていきます。