はじめに
いよいよ仕上げの段階に入りました。
今回は削除のときやタスクを入力しない状態で追加ボタンを押したときのための確認のダイアログを出してみます。
念押しのワンクッションです。
いわゆる「運用でカバー」させるような、アプリを使う人の注意に頼るのもどうかと思いますので。
ダイアログ実装のための、あんちょこ実例概論
段取り
大きく4ステップで、ダイアログを実装していきます。
- Viewを作る
- 表示処理を作る
- ダイアログ上でのアクションを作る
- デザインを整える
今回はサンプルとして「タスク入力テキストフィールドの空欄チェックダイアログ」を作っていきます。
Viewを作る
Viewはtemplateセクションに書いていきます。
element-uiにはありがたいことにダイアログ用のコンポーネントテンプレートが用意されています。比較的ラクに作ることができます。
<el-dialog title="確認">
<span>タスクが入力されていません!</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary">OK</el-button>
</span>
</el-dialog>シンプルに書くとこのような感じです。
ダイアログはel-dialogで生成できます。el-dialogのプロパティとしてタイトルを指定します。
また、ダイアログの中身ですが、今回はspanタグで括って説明文とボタンを配置しました。spanタグ無しでも動きますが、CSSの適用やせっかくelement-uiが整えてくれている配置の塩梅が残念無念になるので避けたほうが良いと思います。
参考までに。
<el-dialog title="確認">
タスクが入力されていません!
<el-button type="primary">OK</el-button>
</el-dialog>
表示処理を作る
大まかな流れ
ダイアログは何らかの方法で呼び出して表示する必要があります。実は先ほどの状態ではダイアログは未来永劫表示されません。
ここで必要なことは、
- 表示非表示の状態を保持する変数
- その変数を切り替える処理
- その変数を監視する
です。
表示非表示の状態を保持する変数
まず変数を用意します。scriptセクション内のdataに少し追加します。
data () {
return {
taskList: [],
input: '',
dialogVisible: false
}
},dialogVisibleを追加しました。初期状態はダイアログ非表示ということでfalseを入れています。
その変数を切り替える処理
次に、その変数の値を切り替える処理を作ります。タスク追加時に空欄チェックをするので、insertTaskメソッドの冒頭に少し追加です。
insertTask () {
if (this.input === '') {
this.dialogVisible = true
} else {
this.$db.insert({task: this.input, isComplete: false}, (error, newDoc) => {
if (error !== null) {
}
this.fetchTask()
})
}
},if文で入力フィールドから渡された値が空かどうかをチェックしています。空欄でないときの処理はこれまで通りです。
空欄だった場合はdialogVisibleの値をtrueに切り替えます。
その変数を監視する
仕上げに、dialogVisibleの値を監視させます。前節で作ったダイアログの素をちょっと修正します。
<el-dialog title="確認" :visible.sync="dialogVisible">
<span>タスクが入力されていません!</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary">OK</el-button>
</span>
</el-dialog>el-dialogのプロパティに:visible.sync="dialogVisible"が加わりました。
今回は同期参照する値はdialogVisible1つなのでsyncではなくても良いかもしれないです。つまり、v-modelでのデータバインディングです。
また、双方向にdialogVisibleを切り替える必要が無いなら、v-ifを使いdialogVisibleに応じて表示非表示の切り替えにしてもいいですね。双方向だと、ダイアログ内のボタンをクリックしたときの処理がtemplateセクション内に埋め込めるので、メソッドを呼び出してdialogVisibleの値を切り替える必要がないですかね。
このあたりの話は責任の切り分けに関わってくるところなので、どれが適切かは示しにくいところ。いくつか書き方があるので、実験してみてわかりやすいのを探してみてください(丸投げぶんぶん)。
いろいろ思案をめぐらした挙げ句ぶん投げる。まだまだ勉強不足を実感する瞬間ですね。だからプログラミングはやめられん。
ダイアログ上でのアクションを作る
ようやくダイアログが表示されましたので、今度はダイアログ側での処理を書いていきます。「空白だよ」って言われたので、「わかりました」と返します。
OKボタンを押されたら、dialogVisibleをfalseにします。ボタンクリックの処理は以前にも出たので、サラリと参ります。
scriptセクションにて、シンプルなメソッドを追加します。dialogVisibleをfalseにするだけ。
needInputTask () {
this.dialogVisible = false
}ダイアログのボタンにクリック時のアクションを追加します。
<el-dialog title="確認" :visible.sync="dialogVisible">
<span>タスクが入力されていません!</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="needInputTask">OK</el-button>
</span>
</el-dialog>これだけでOKです。
パターンが見えてくると、流れが読めてきます。このパターンのレパートリーを増やすのが大変であり、醍醐味でもありますね。
デザインを整える
さぁこだわりのお時間ですよ。
ここは個々人の好みが出てくるところなので、深入りはせず、ダイアログの説明文を少し整えるくらいにとどめます。
私がCSSに不慣れだから込み入ったことができないからとかそんなわけでは決してないと思ったりするんっすよ。YDK(やればできそうな気分になるだけの子)なんです私は。
閑話休題、文字を斜体にしてみます。あっさり風味。styleセクションにspanタグに対するitalicクラスを追加します。
span.italic {
font-style: italic;
}そして、このスタイルを適用します。
<el-dialog title="確認" :visible.sync="dialogVisible">
<span class="italic">タスクが入力されていません!</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="needInputTask">OK</el-button>
</span>
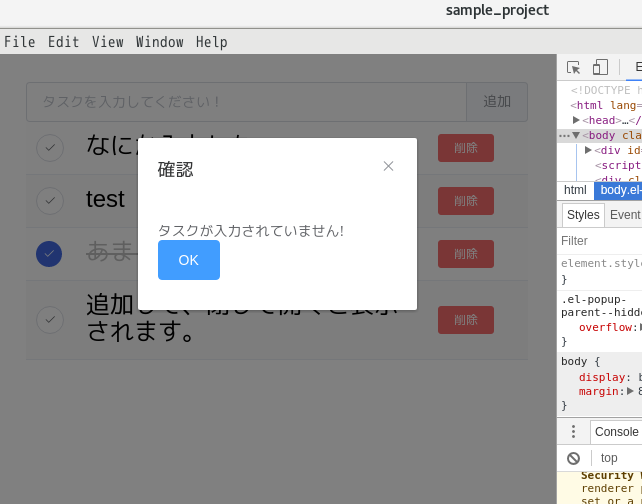
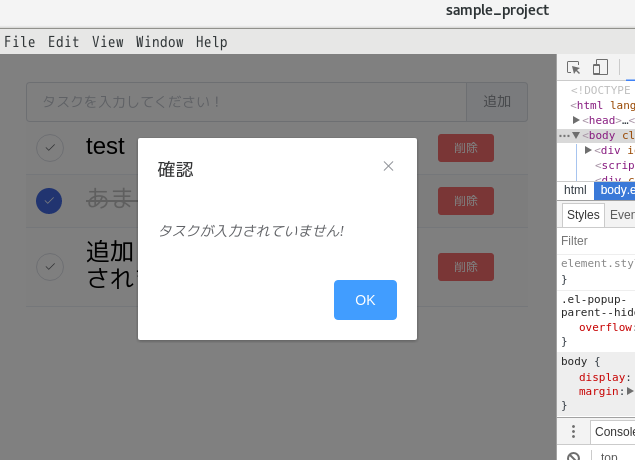
</el-dialog>動かしてみる
タスク入力フィールドを空白の状態で追加ボタンを押し、ダイアログが表示されることを確認してみます。

よくできました。斜体にもなっています。
もちろん入力されている場合はこれまで通りタスクが追加されます。
今回はここまで
ダイアログを表示させることで、ユーザビリティというものを多少向上させることができたのではないでしょうか。
ここまでゴソゴソと作り込んできたわけですが、まだまだ詰めが甘い部分がたくさんあります。
- 追加ボタンを押した後にタスク入力テキストボックスを空にしよう
- 連続入力のためにフォーカスの考慮をしたほうが良い
- ソートや絞り込み表示をしたい
- 優先順位や期限、カテゴリ、タグを各タスクに付けたい
- 一覧を出力したい(エク○ルおじさん向け)
- データをクラウドに上げたい(iOS-Android間など複数端末の間で連携したい)
- ダイアログを別のvueファイルに分割したい
- 新しいタスクの挿入位置がなんとなく怪しい(常に末尾に入らない気がする)
などなど。
何事も挑戦ですね〜
余談
ウォーターフォール型で進めて行くプロジェクトなら、今の時点でこれだけ出てくるとPMさんがカミナリさんになっちゃいますね。おおこわいこわい。


