Sliderって?
Sliderとは値の大小を設定するためのUIです。iPhoneやiPadではつまみを動かして値を設定できます。ですが、AppleWatchではつまみは無く、左右のボタン(デフォルトではプラス・マイナス)で調整します。
AppleWatchでSwiftUIのSliderがなにかおかしい
青いライン?バー?が動かない
なんていう名前かわからないのですが、この図の青いバーの部分が何かおかしいのです。語彙の落とし物は届いていませんかおまわりさん。

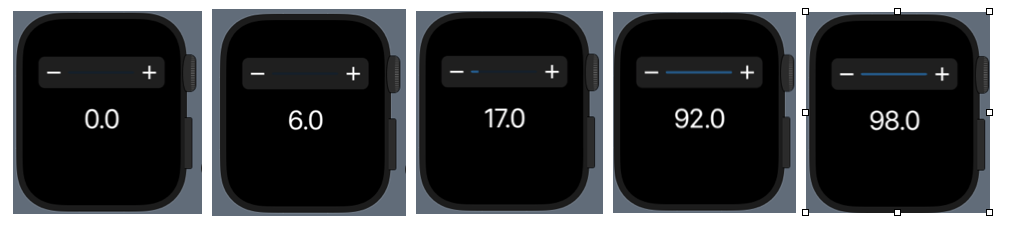
左右のボタンで値を動かしても青いバーが動かないのです。
原因はステップの刻みが細かすぎたため
iPadやiPhoneでSliderを使うと、ほぼ滑らかにつまみを動かせるので特段気にしたことはなかったのですが、AppleWatchでは滑らかに動かないようです。ヌラリと滑らかに動くのではなく、つぶつぶが並ぶイメージですね。
具体的にはAppleWatchの画面分解能(正確にはSliderのバー部分の分解能か?)を超える刻みにしたときにおかしくなるようです。挙動として正常系と思われるものも含めて3パターンあるようです。
シミュレータ(シリーズ5の40mm)で実験してみます。
実験
正常系(と私が見なしているもの)
struct TestView: View {
@State var value:Double = 0.0
var body: some View {
VStack {
ScrollView {
Slider(value: $value, in:0.0...100.0, step:20.0)
Text(String(format:"%.1f",value))
.font(.largeTitle)
}
}
}
}
0から100まで20刻みです。見た感じはしっくりと来る動きです。
最小最大付近で妙な動きになるパターン
struct TestView: View {
@State var value:Double = 0.0
var body: some View {
VStack {
ScrollView {
Slider(value: $value, in:0.0...100.0, step:1.0)
Text(String(format:"%.1f",value))
.font(.largeTitle)
}
}
}
}
青いバーは動いてくれるのですが、最小値と最大値付近で動きがおかしくなります。見た感じでは左右のボタンのウラに青いバーが少し隠れてしまっているようです。
参考までに、シミュレータ(シリーズ5の40mm)の場合、正常系(と私が見なしているもの)から最小最大付近で妙な動きになるパターンからそもそも動かないパターンへ切り替わるしきい値は、最小0.0最大58.0ステップ幅1.0(58ステップ)です。
そもそも動かないパターン
struct TestView: View {
@State var value:Double = 0.0
var body: some View {
VStack {
ScrollView {
Slider(value: $value, in:0.0...120.0, step:1.0)
Text(String(format:"%.1f",value))
.font(.largeTitle)
}
}
}
}
どれだけ値を変えても青いバーは動いてくれませんでした。いと奇妙なり。
これも参考までに、シミュレータ(シリーズ5の40mm)の場合、最小最大付近で妙な動きになるパターンからそもそも動かないパターンへ切り替わるしきい値は、最小0.0最大112.0ステップ幅1.0(112ステップ)です。
ちなみに、このしきい値を見ると、正常系(と私が見なしているもの)から最小最大付近で妙な動きになるパターンからそもそも動かないパターンへ切り替わるしきい値は最小0.0最大57.0ステップ幅1.0になりそうです。シミュレータでよく見てみると分かるのですが、微妙に最小最大辺りで青バーが出ています。一目盛りめと最終目盛りがそれぞれ半分だけ見えています。
まとめ
今回示した実験はシミュレータでしたが、実機でも発生しています。最大最小値の幅を大きくして刻みを小さくする必要があったのですが、いざ実装してみると挙動がおかしく、かなり悩みました。調査不足かもしれないですが、Appleのドキュメントにも制限の記述が見当たりませんでした。
あれっと思われた方の参考になれば幸いです。
AppleWatchは画面が小さいので諸々の制限がかかっているのでしょう。Stepperも使えないですし。AppleWatchの小さい画面ではSliderよりStepperのほうが使いやすそうなんですけどね。
そもそもAppleWatchでSwiftUIを使う事例が少なめなのです……
ちょっとかなしい。
ちなみに、正確にUIの大きさを測っていないので正しいかどうかは分かりません。AppleWatchは38mmや40mm、44mmなどいろいろ大きさがあるので、ここで実験したものは実用上通用しないかもしれません。挙動がおかしくならないかどうかの確認は念の為必要かもしれませんね。

