はじめに
「ElectronとVue.jsをかじってみる」ですっぴんElectronアプリができました。でもロゴとかバージョン情報とかだけが出るだけでユニーク感が無い。
ならば練習がてら何か簡単そうなものを作ってみましょう。真似て学ぶ。ほどほどに理解しながらずんずん進む。
element-uiを導入する
ElectronはViewをHTMLで作っていきます。CSSとかを使いこなしてゴリッゴリに作り込んでいくのも一興ですが、今回はきれいにできるツールに頼ります。
パッケージ管理はyarnでやってます。
yarn add element-uiそして、element-uiを使うためにパッケージをインポートしておきます。
/* パッケージのインポート */
import ElementUI from 'element-ui'
/* ロケールの設定(日本語) */
import locale from 'element-ui/lib/locale/lang/ja'
/* CSSのインポート */
import 'element-ui/lib/theme-chalk/index.css'
/* プラグインのインストール */
Vue.use(ElementUI, {locale})また、モジュールをホワイトリストに加えておきます。これをしておかないと、element-uiでユーザからのデータを保持したり表示したりするUIがそもそも動かなかったです。
let whiteListedModules = ['vue','element-ui']表示するページを切り替える
これまでに作ったロゴとかバージョン情報とかではなく、別のページを表示させます。
routerのパスを変えることで表示させることができます。
routes: [
{
path: '',
name: 'todo-page',
component: require('@/components/Todo').default
},表示させるページとして/components/Todoを指定しました。
これから作っていきます。
入力フォームとボタンを作る
コンポーネントファイル(vueファイル)を作っていきます。
このコンポーネントファイルはいわゆるパーツとそれに付随する処理、デザインをひとまとめにしたものです。小さなコンポーネントを積み木のように組み合わせて大きなシステムを作っていくイメージです。
vueファイルはtemplate、script、 styleの3部構成です。
ここではtemplateをいじっていきます。
<el-main>
<el-input placeholder="タスクを入力してください!" ref="textInput" clearable>
<el-button slot="append" size="mini">
追加
</el-button>
</el-input>
</el-main>これをプロジェクトフォルダ内の/src/renderer/components/Todo.vueとして保存します。

入力されたものを配列に入れる
入力されたものを配列に入れる処理はscriptの区分に入れます。
export default {
data (){
return {
// 入力したものを保存する配列
taskList: [],
// 入力フォームに入力されたものを受け取る変数
input: ''
}
},
methods: {
// 入力されたTodoを配列に入れる処理
insertTask () {
this.taskList.push({task: this.input})
}
}
}pushで配列に入れることができます。
{task: this.input}というのがありますが、Key-Valueの形でデータを渡せるようです。この場合はtaskというKeyと変数inputの値の組み合わせを配列に放り込みます。
scriptとtemplate間で値のやり取りを行うためにはdata () {...}内にて変数の宣言と初期化をしておかないといけません。また、宣言した変数をscript内で使うときはthisが必要です。
フロントエンド的な言語について全くの門外漢なのでぼんやりとしかわからないですが、いろいろお作法があるようです。
templateの方も修正します。
- 入力された値を変数
inputに入れる - メソッド
insertTask()を呼び出す
<el-main>
<el-input v-model="input" placeholder="タスクを入力してください!" clearable>
<el-button slot="append" size="mini" @click="insertTask">
追加
</el-button>
</el-input>
</el-main>さっきとの違いはv-model="input"と@click="insertTask"です。前者はテキストボックスの入力値と変数inputを紐付けています。後者はボタンを押されたときの処理を指定しています。
配列の中身を表示する
ここまででひとまず配列に値が入りました。でも、本当に入ったかどうか確認できません。もしかしたら入れた気になっただけかもしれません。
なので、配列の中身を表示してみましょう。
templateにリストテーブルを追加しましょう。
<el-table :data="taskList" :show-header="false" stripe>
<el-table-column prop="task" label="task" width=auto>
</el-table-column>
</el-table>tableやcolumnの文字がちらほら出てきているのでイメージはつきやすいと思います。ここでの肝は、:data="taskList"とprop="task"です。
:data="taskList"はテーブルと配列taskListを紐付けします。
なんと、配列taskListの中身が変われば自動的にテーブルに反映されます。なんてこったい!!私歓喜:D
表示するために値の参照をするにはpropでKeyの名称を指定します。ここではtaskを指定しています。
insertTask()でthis.taskList.push({task: this.input})という処理を行っていたのを思い出してください。入力された値this.inputをtaskをKeyとして保持してましたよね。
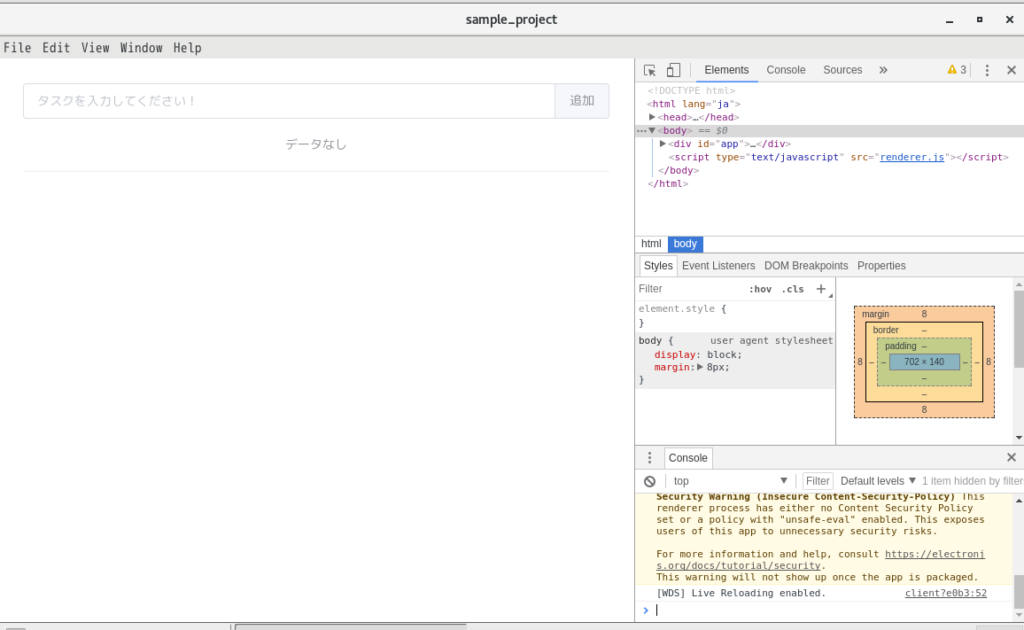
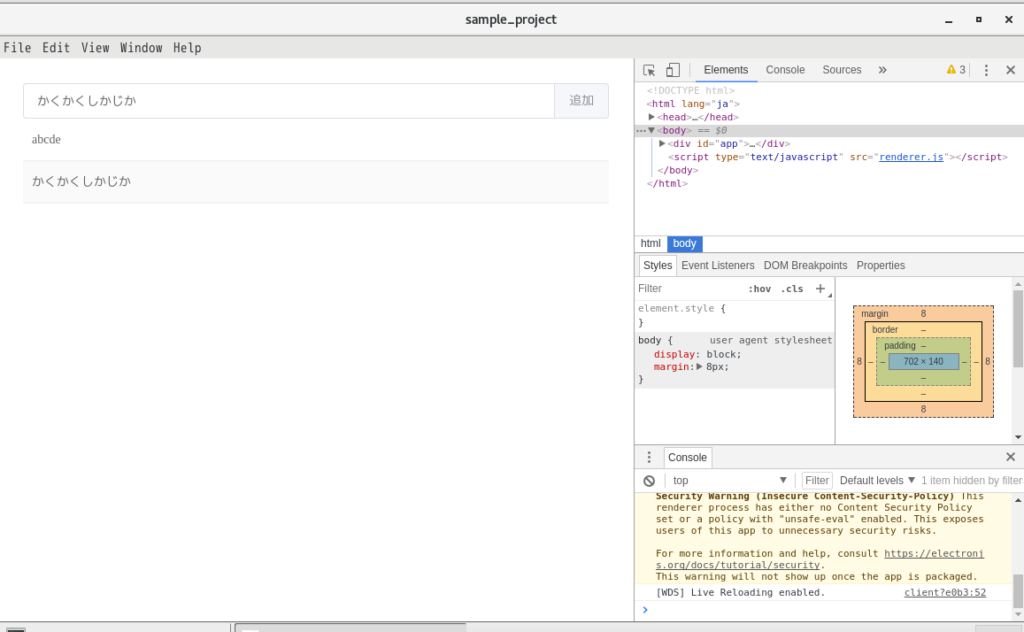
これで実行すると、何か入力してボタンを押す度にリストへ逐次表示されます。

配列が空なので、まだ「データなし」と表示されています。

ちなみにこっそりとel-tableタグにstripeと入れていますので、リストがしましま模様になります。
どうやって色を変えるんだろう?
今日はここまで
Todoリストなので、完了したものを消し込みチェックできるようにしたいですね。
次回はそのあたりを追究していきます。
余談ですが、散髪屋で髪を短くしてくださいとお願いすると、ガッツリとバリカンされました。暖かくなったとはいえ頭皮が少々寒いです。



