はじめに
HTTP通信が無事許可できました。ローカル環境のデータベースサーバからデータをGETしてみましょう。
前提条件
サーバ類の準備
MongoDBサーバとアプリケーションサーバを用意しておいてください。
ここでは、ローカル環境にMongoDBサーバとVaporフレームワークで作ったアプリケーションサーバを用意しました。
そしてアプリケーションサーバからデータベースサーバにアクセスできるようにしておきました。
セキュリティ
MongoDBへの接続にパスワード認証が必要にしているだけで、その他のセキュリティ関連は一切考慮していません。実用上はアプリケーションサーバへのアクセスから認証を掛けておいたほうが良いと思います。データベースサーバにはアプリケーションサーバからのみアクセスできるようにするなど、その他諸々も。
セキュリティ周りも追究していきたい。
GETまでの道のり
接続情報を調べる
接続の基本です。アプリケーションサーバのIPとポートを調べておきます。
接続のための文字列は、http://[IP]:[ポート]です。
ここでデータベースサーバのIPとポートを調べてはだめです。直接接続できなかったのは既にやりました。なのにデータベースサーバのIPとポートを用意してしまうとか、一体誰でしょうね?私めです本当にすみません。
ちなみに、Vaporアプリケーションサーバを起動すると、接続先のアドレスがコンソール上に表示されるのでそれを使えばOKです。
データを持ってくるメソッドを作る
イマドキはCombineフレームワークを使うのが良さげっぽいです。が、まずは古典的な方法でやってみます。
URLリクエストを投げて、非同期で返ってきたものをクロージャで処理します。
let url: URL = URL(string: [接続先アドレス])!
let task: URLSessionTask = URLSession.shared.dataTask(with: url, completionHandler: {(data, response, error) in
if let dataString = data {
print("data:" + (String(data: dataString, encoding: .utf8) ?? "nilでした"))
}
print("response: \(String(describing: response))")
print("error: \(String(describing: error))")
})
task.resume()ひとまずコンソールに表示してみます。返ってきたデータ本体はData型で返ってくるので、文字列に変換しています。ちなみに、文字列で返ってくることがわかっているので文字列にしているだけです。返ってくる情報によっては別の型にパースしてください。
ボタンを作る
SwiftUIで作るとあっという間です。シンプルに画面にボタンが一つにしました。タップするとさっき作ったメソッドを呼び出すようにしています。
Button(action: {
self.accessDB()
}) {
Text("Access To DataBase")
}今回用意したアプリケーションサーバはルートパスでIt Works!、helloをパスに付けたときにはHello, world!と表示するようにしています。
動かしてみる
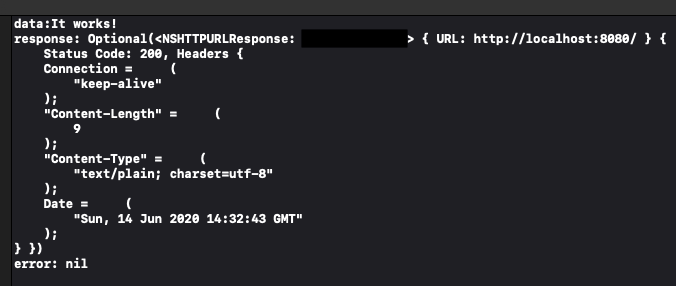
ルートパスにしたとき

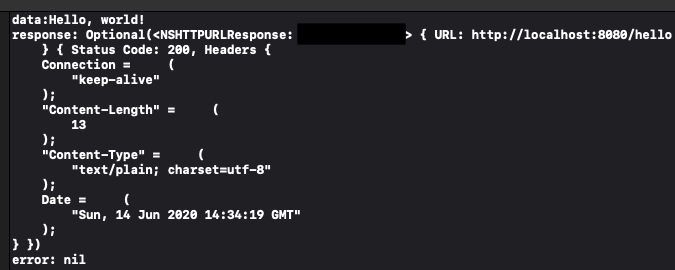
ルートパスにhelloを付けたとき

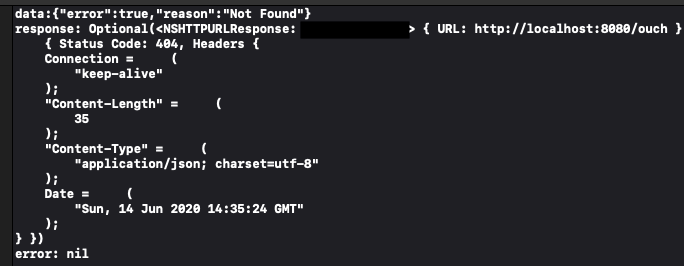
存在しないパスのとき

まとめ
コンソール上ではありますが無事データをGETできました。次はPOSTに挑戦です。
毎度のことながら牛の歩みですね。でもそれはそれで良いと思います。楽しみはじっくりと。



