TabViewとは
画面下にアイコンが並んでいて、それぞれでビューが切り替わるあれです。
Storyboardでは、TabViewControllerからみょんみょんViewControllerがのびて若干扱いづらかった記憶があります。
これがSwiftUIでどうスッキリ扱えるのか。楽しみです。
至極シンプルなパターンから
var body: some View {
TabView {
Text("tab1 View")
.tabItem {
Text("Tab1")
}
Text("tab2 View")
.tabItem {
Image(systemName: "cart")
}
Text("tab3 View")
.tabItem {
VStack {
Image(systemName: "cart.fill")
Text("Tab3")
}
}
Text("tab4 View")
.tabItem {
HStack {
Image(systemName: "cart")
Text("Tab4")
.font(.largeTitle)
}
}
}
}
なんてお手軽!!
ツールバーのアイコンやラベルもとっても簡単に設定できます。
HStackはサラリと無視されてますね。
基本型としては、
TabView {
1番目に表示するビュー
.tabItem {
VStack {
Image("アイコン")
Text("ラベル")
}
}
2番目に表示するビュー
.tabItem {
VStack {
Image("アイコン")
Text("ラベル")
}
}
・・・
}という感じですかね。
あとはダラダラ書いてしまいがちなのを、Viewごとに良い塩梅に切り分けてあげましょう。Viewとタブの名前、アイコンをセットにしたものをForEachでグリグリするのも一興。
残念なこと
簡単でお手軽なんだけれども、ちょっと残念なことが2つほど。
ツールバーのアイコンを装飾できない
TabView {
1番目に表示するビュー
.tabItem {
VStack {
Image("アイコン")
.foregroundColor("red")
Text("ラベル")
.font(.largeTitle)
}
}
}なーんてしてみたかったのですが、
Generic parameter 'V' could not be inferred
と言われてエラーとなりました。
タブをいっぱい並べるとある意味余計なことをしてくれる
「余計なこと」というのは個人の感想です。
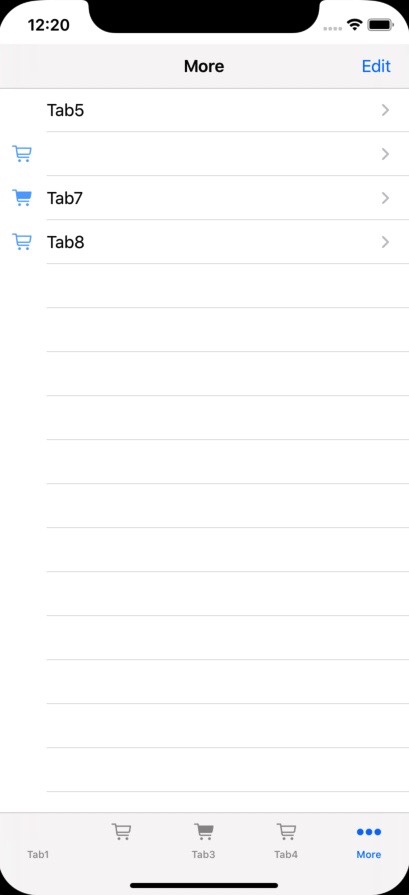
タブを5つ以上並べたらこんな感じになりました。
(先ほどのタブ4つをそのまんまコピーして番号を5以降に振り直しました)

Moreをタップ

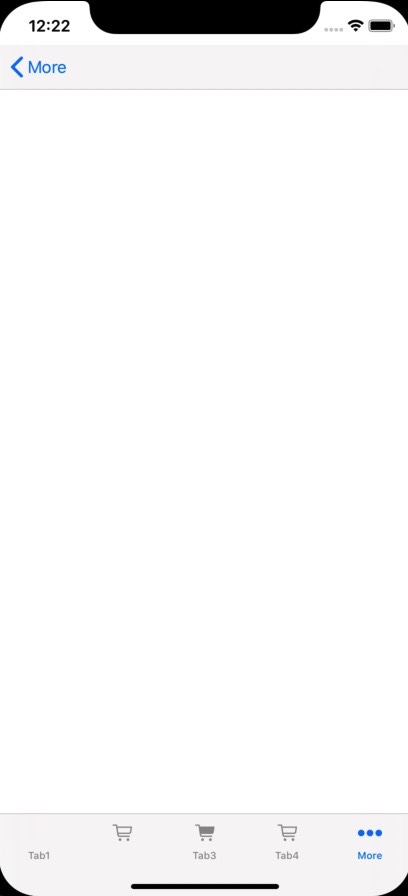
ほうほう。では試しにTab5をぽちっとな。

あれれ。何も表示されない。他のも同様に真っ白。なんでや。
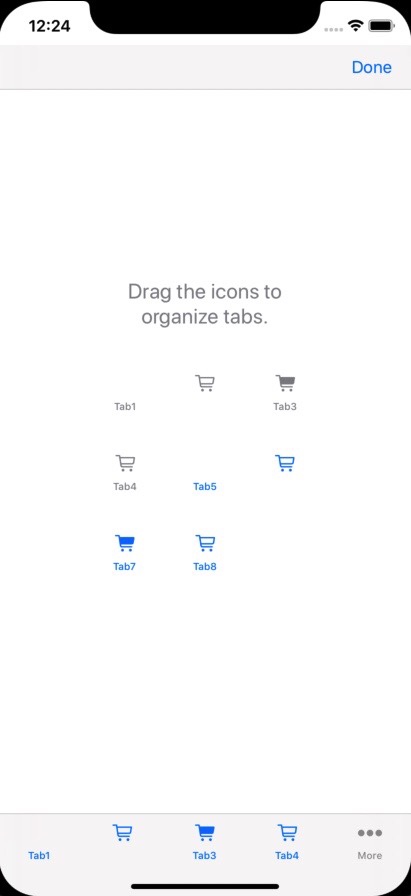
ではEditはどうか?

あぁツールバーのタブアイコンを入れ替えられるんですね。
これはちょっと想定外の動きでした。
Moreまでは良かったんだけどなぁ。
まとめ
SwiftUIでTabViewを作るのは簡単!
ただし、
- ツールバーのアイコンを装飾できない
- Moreで開いたときの表示をカスタマイズしたい
- Moreで開いたタブViewが真っ白になってしまう
- Editは要らない
2番めのは、Popoverとかツールバーの横スクロールとかが実現できればうれしい。
追記
さっき実機でも試してみました。
何か大きな勘違いをしてしまっているかもしれません。もっと調査が必要ですね。
- Moreで開いたあとにListからViewを選択すると、一瞬引っかかったような不自然な動きになる
- Editでアイコンを入れ替えても入れ替えたアイコンをタップすると元に戻る
そもそもEditで入れ替えた情報ってどこかに保持されるものなのか?


