はじめに
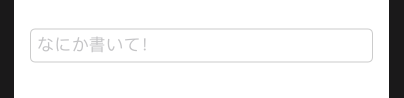
SwiftUIのTextFieldビューはそのままでは非常に素っ気ないです。
プレースホルダメッセージがなければ、そもそもどこにあるかもわからない始末です。
なので、枠線をつけてみます。
TextFieldビューのモディファイアを使う
TextFieldStyleモディファイアで枠線をつけることができます。
TextField("なにか書いて!", text: self.$text)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(16.0)
ところが、残念なことに枠線の太さや色を変えることができません。また、TextFieldビューにぴっちりサイズの枠線です。
ちょっと見た目的(UI的UX的?)にどうだろうと思います。
overlayモディファイアで枠を描く
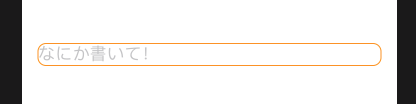
TextFieldビューの上にoverlayモディファイアで枠をお絵描きします。
TextField("なにか書いて!", text: self.$text)
.overlay(
RoundedRectangle(cornerSize: CGSize(width: 8.0, height: 8.0))
.stroke(Color.orange, lineWidth: 1.0)
.padding(-8.0)
)
.padding(16.0)
これで枠線の太さや色、角丸大きさを変えることができます。
ぴっちりサイズをなんとかする
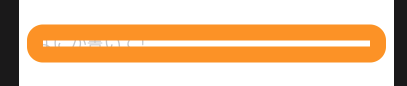
TextFieldビューに対してぴっちり感がアップした感じがします。また、overlayモディファイアで枠線の太さを変えられますが、少し太くするともっちりとTextFieldビューを覆い尽くしてしまいます。
先ほどのコードで、例としてlineWidthを16.0にしてみました。

ここでpaddingモディファイアですよ。
paddingはビューの周囲に余白を取るためのもので、一般的に正の値を適用すると思います。ただし、ここでは負の値を適用します。
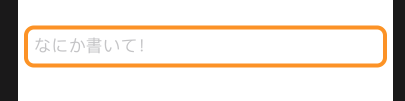
例として負の値を適用してみます。
TextField("なにか書いて!", text: self.$text)
.overlay(
RoundedRectangle(cornerSize: CGSize(width: 8.0, height: 8.0))
.stroke(Color.orange, lineWidth: 4.0)
.padding(-8.0)
)
.padding(16.0)
よきよき!
テキストビューへの入力はタップしてキーボードを出す流れになることが多いと思います。タップできる領域が明示できると、使いやすさがアップしますね!

